Paws & Reflect
Adopting a pet can be a long and drawn out process and for busy individuals, it just may not work. Paws & Reflect is aimed to remedy that.
PROJECT OVERVIEW
PRODUCT
A mobile site for busy individuals, or anyone wanting to adopt a pet, it streamlines the adoption process. Enhanced filter and sort capability will be provided to find a desired pet. A scheduling option is available to set a time to meet the pet, an opportunity to begin the pre-adoption process digitally, and assistive technologies will be in place to aid in this process. This is all done to eliminate excess wait times while at the shelter.
MY ROLE AND RESPONSIBILITIES
I was the only designer working on this project. I performed and completed all tasks ranging from initial research, conducting interviews, ideation, creation of wireframes, all prototypes, conducting user testing, and gathering testing feedback and iterating on designs.
PROJECT DURATION
1.5 Months
PROBLEM
Adopting a pet can be a time-consuming process. There can be periods of lengthy waiting to see available pets, more waiting to visit with a pet and for the adoption process. There is also the possibility of not having designated staff on hand to help with certain disabilities.
GOAL
Create an app that will allow users to find available adoptable pets quickly and easily, ability to schedule a time to visit with a pet, chat with a pet shelter employee, and provide assistive technology to aid in the process.
UX DESIGN PROCESS
UX RESEARCH SUMMARY
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who don’t have much free time outside of their jobs.
The user group confirmed initial assumptions about accessing the Pet Shelter, but research also revealed that time was not the only factor limiting users from using the application. Other user problems were lack of navigational direction, trouble finding certain tasks, and limited assistive technology.
USER RESEARCH: PAIN POINTS
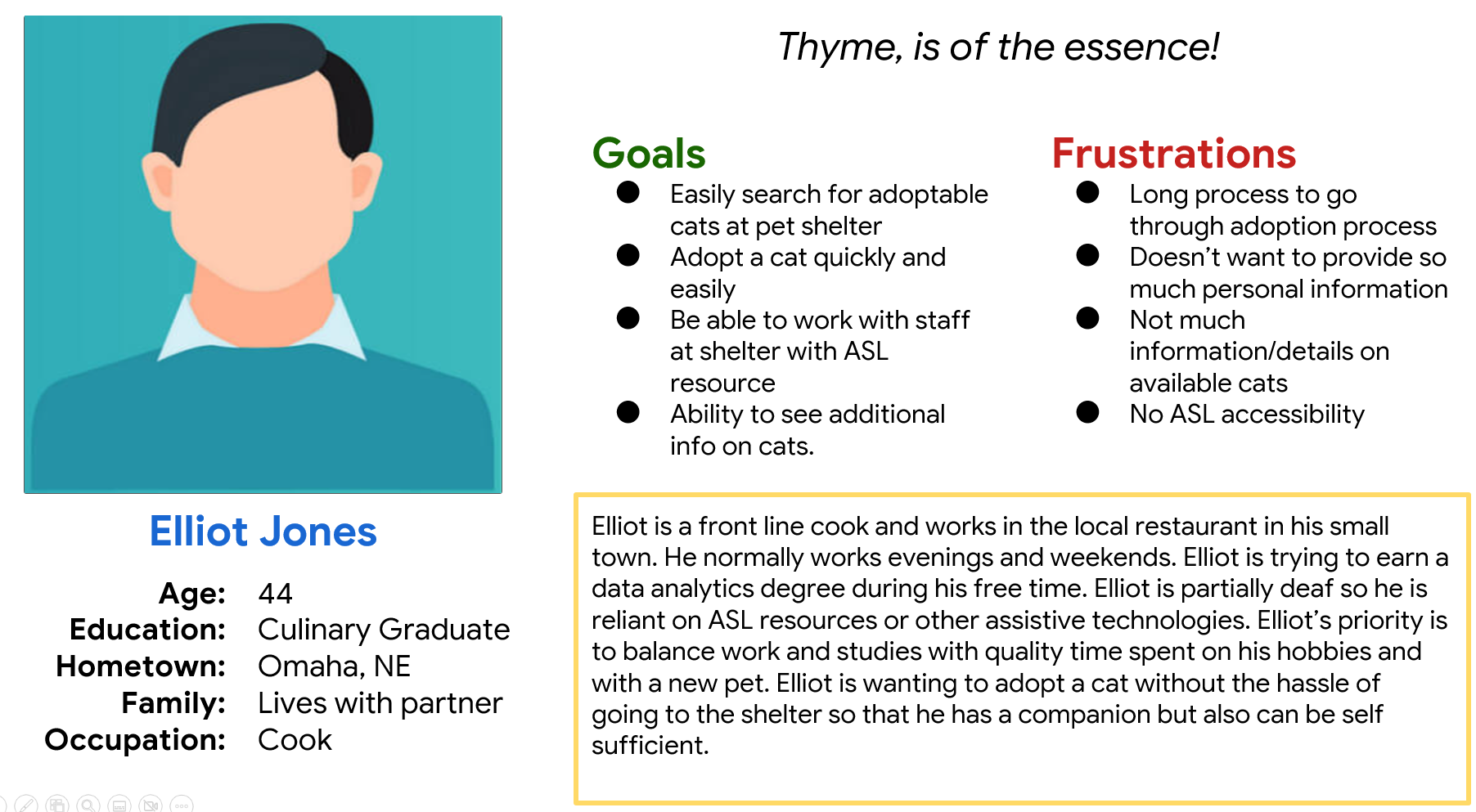
PERSONAS
PROBLEM STATEMENT
Elliot is a busy full time line cook with a hearing disability. He is wanting to search for adoptable cats on his phone quickly and efficiently without having to spend hours at a pet shelter. He would like some assistive technology available to him so as to risk not having an ASL resource present at the shelter.
USER JOURNEY PAP
I created a user journey map of Elliot’s pet search and adoption experience to help identify potential pain points, expose any lack of assistive technologies, and to discover potential improvements.
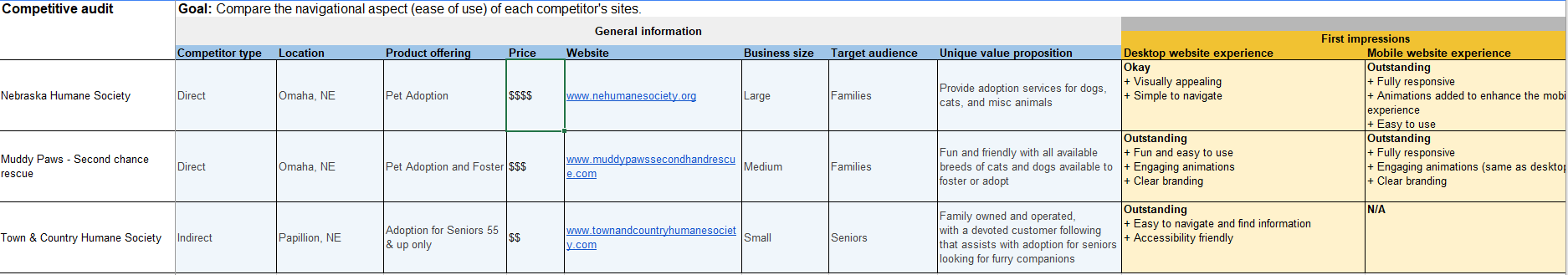
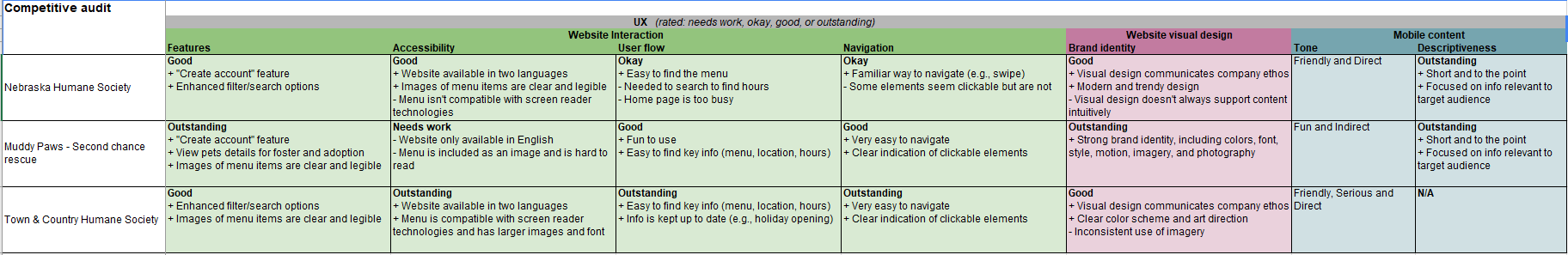
COMPETITIVE ANALYSIS
I conducted an audit of a few competitor’s websites. These results provided me direction on gaps and opportunities to address with the Paws & Reflect mobile website, especially when it came to assistive technology.
STARTING THE DESIGN
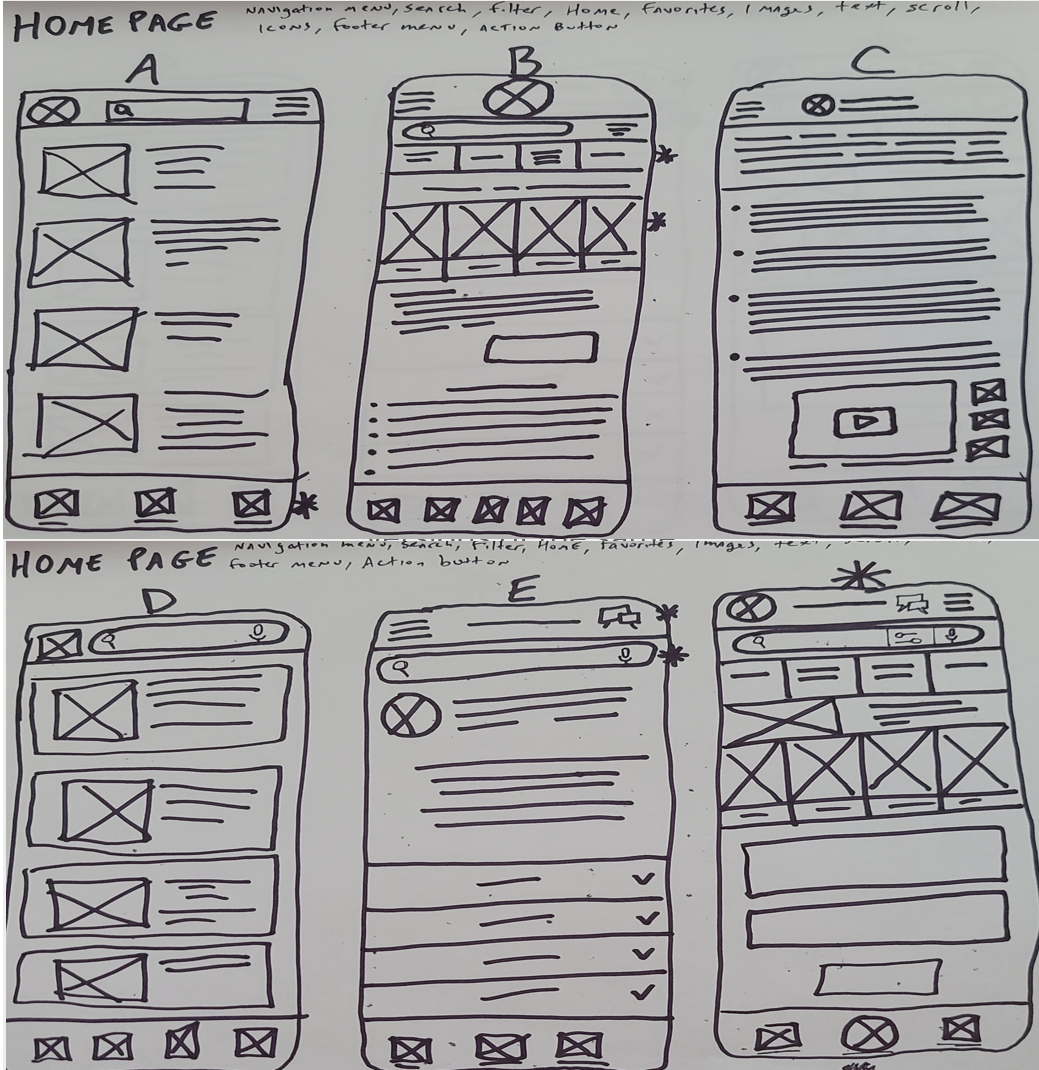
PAPER WIREFRAMES
I designed five different layouts of the home page keeping the identified user pain points in mind. I decided on the final design with components from each of the five. I ensured there was sufficient navigation, search, sort and filter options, and assistive technology available.
Paper wireframes of Homepage.
DIGITAL WIREFRAMES
Moving from paper to digital wireframes made it easy to understand how structuring the website could address the flow the user could follow, user pain points and improve the user experience. I wanted to give the user a broader selection of search criteria when looking for a pet and to view additional information on a selected pet. Users will also have the ability to utilize a chat feature with a pet shelter representative.
Mockups of initial pages.
LOW - FIDELITY PROTOTYPE
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of searching for a pet, viewing additional information on a pet, scheduling a visit, confirming the visit to getting a confirmation message. At this point, I began to design additional pages of the Paws & Reflect site.
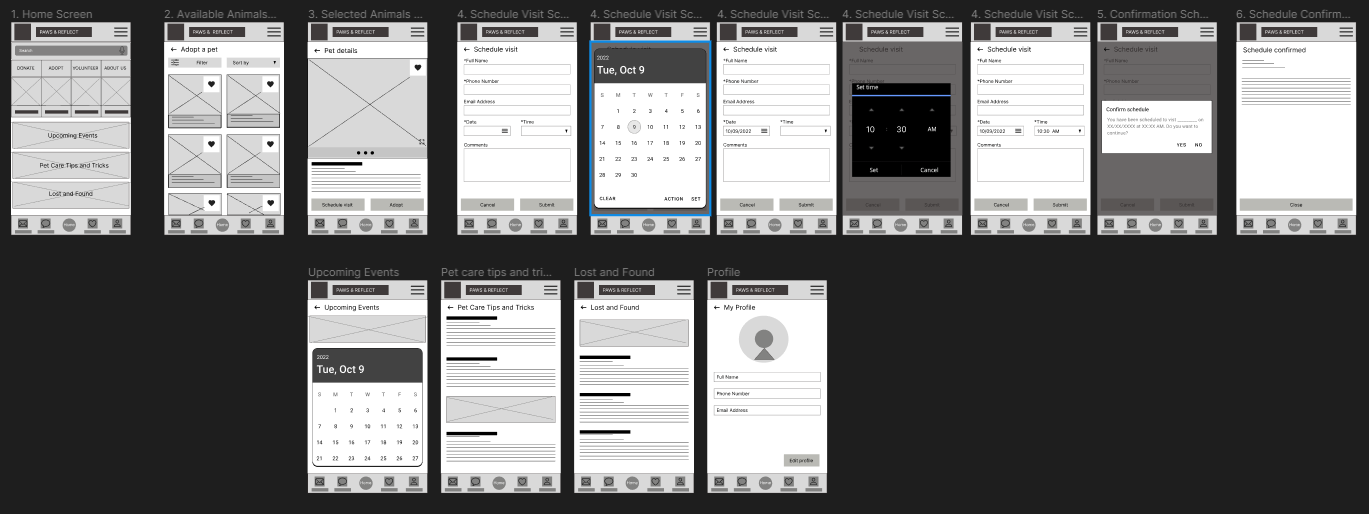
Outline of pages of low-fidelity prototype for user testing.
USABILITY STUDIES
Study Type: Unmoderated Location: United States, Remote Participants: 5 Length: 30-45 Min
USABILITY STUDY FINDINGS
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
MOCKUPS
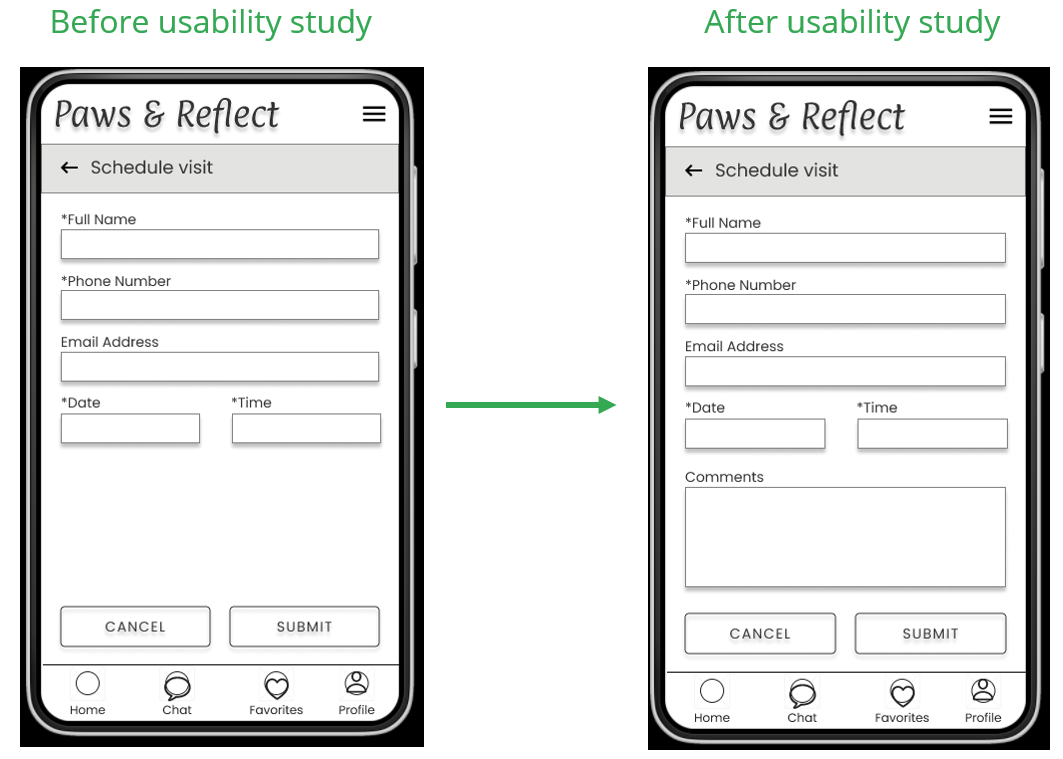
Early designs allowed for entry of user’s information to schedule a visit. After the usability studies, a ‘Comments’ free text box was added based on testing feedback. This would allow any users with special requests to include them before attending the visit.
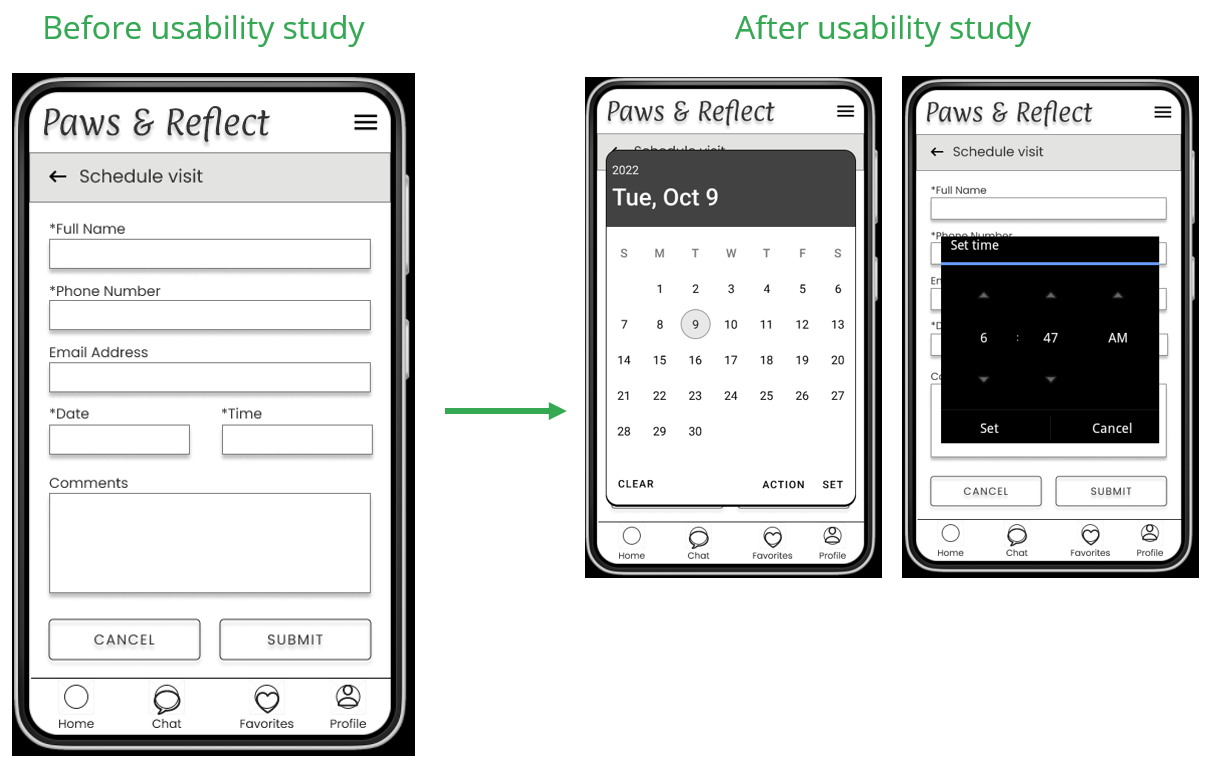
Early designs revealed some frustration from users with entering a date and time for their visit. Based on this discovery, calendar and time options/popups were added to the prototype and a second round of usability tests were performed. Those users liked the addition of that functionality.
Mockups with updated calendar and time selectors based on user testing results.
Mockups with updated comments box based on user testing results.
Mockups of initial pages.
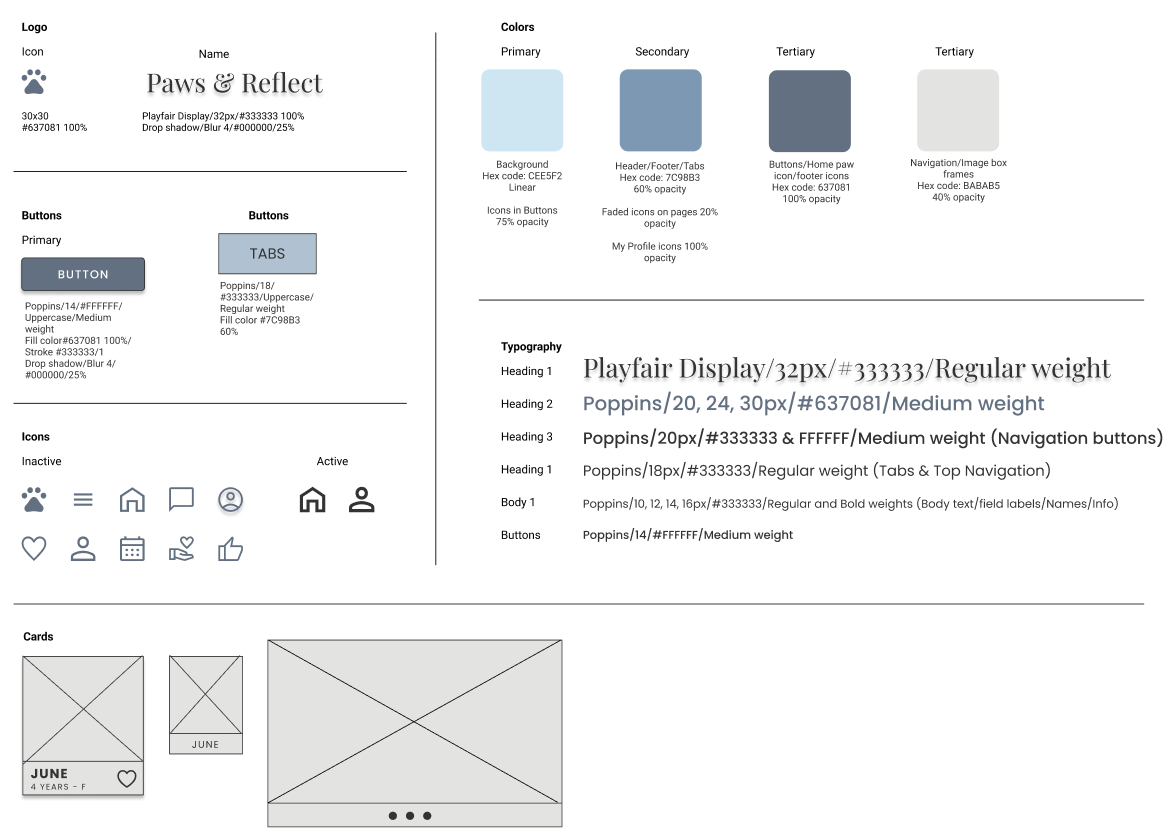
UI ELEMENTS
HIGH - FIDELITY PROTOTYPE
The final high-fidelity prototype presented a cleaner user flows for filtering and scheduling a visit with a pet. It also met user needs for comments, date and time fields, and chat. I also began to create several other pages of the Paws & Reflect site. I performed a couple rounds of guerrilla testing and all items were received positively.
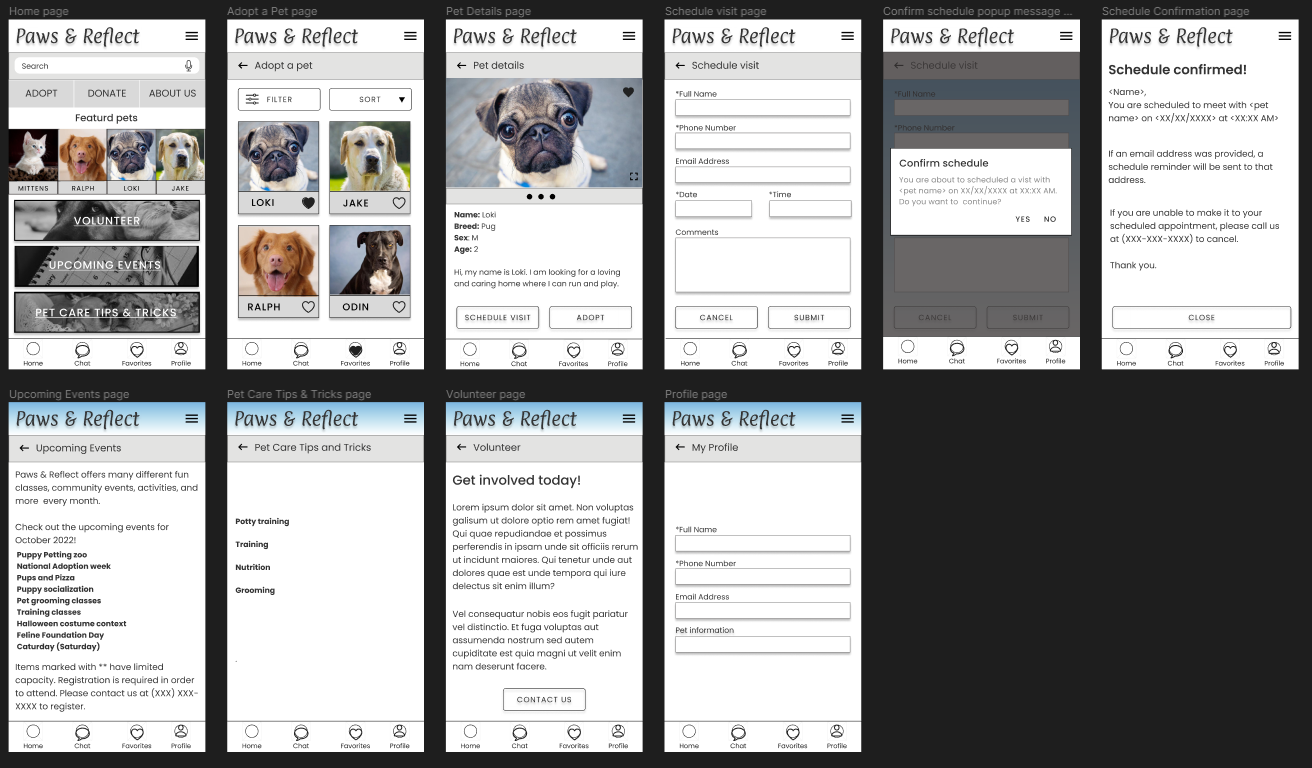
Initial pages from low-fidelity prototype converted to hi-fidelity prototype along with all other designed pages.
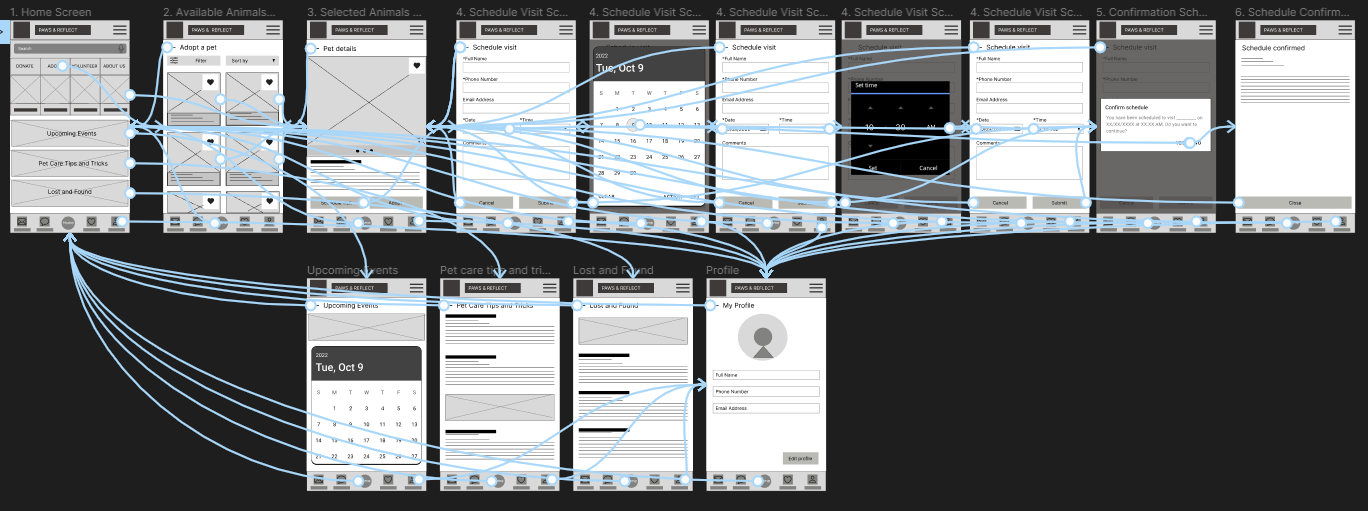
Outline showing how all pages were tied together for initial and guerilla testing. View High-Fidelity Prototype - Link
ACCESSIBILITY CONSIDERATIONS
REFLECTION
IMPACT
The app will save users time in not having to wait extended periods of time at the pet shelter to speak with staff, visit with a pet, or complete adoption paperwork.
Quote: "“Having the ability to provide special requests when scheduling a visit or chatting with a staff member on the app made me feel more comfortable with the process since I have a hearing disability.”
WHAT I LEARNED
I learned that iteration is key. The first ideas for the app was only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s design.
NEXT STEPS
Conduct follow up usability testing to validate whether the initial pain points were effectively addressed and to ensure no other newly discovered pain points have occurred.
Conduct more user research to determine if there are any new areas of need.